效果图:

LeanCloud官网
1. 搭建评论系统需要先注册LeanCloud账号获取一些必要信息。

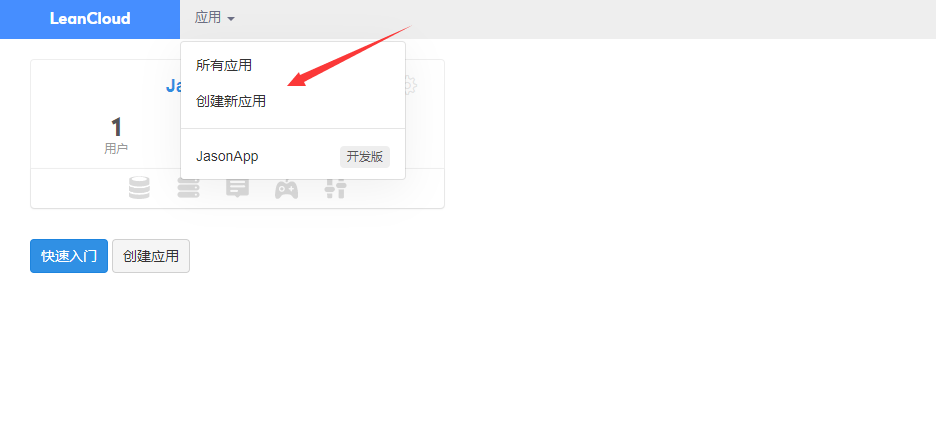
2. 注册成功后,点击右上角控制台,进入控制台创建应用,应用名称随意选择开发版,创建应用并点击所创建的应用名称进入管理界面。


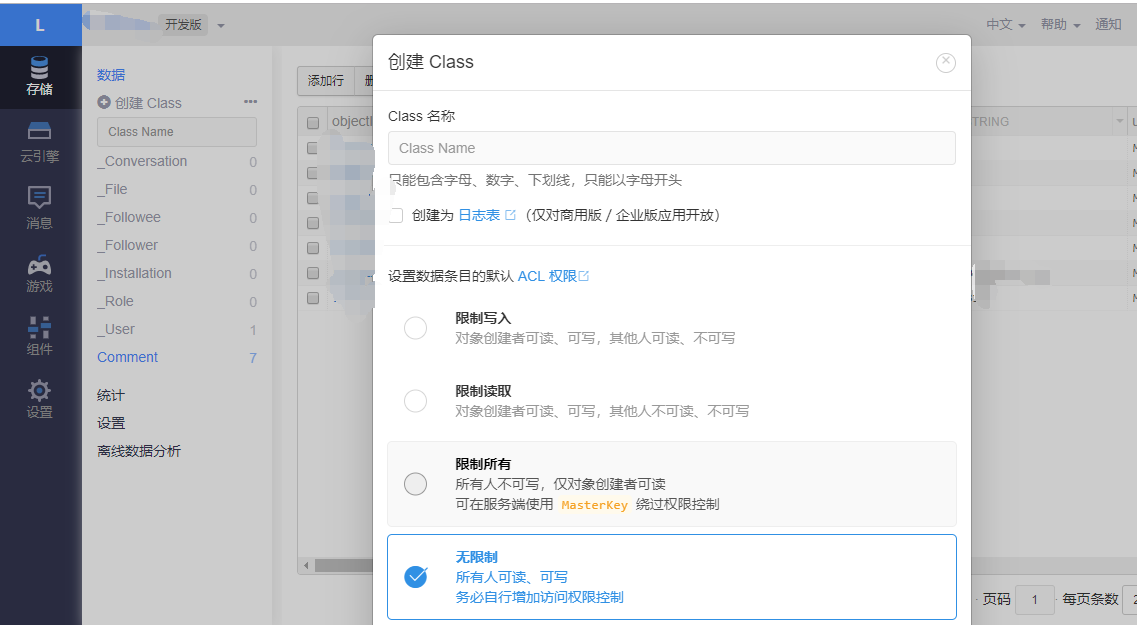
3.创建Class名称必须为Comment的Class方可存储评论内容。当然可以定义其他的Class但是无效,系统会自动创建CommentClass来存储。

4.按照图示,第一步进入设置页面,第二步除服务开关的数据存储以外其他的全部关闭,第三步设置你的网站的地址(Https://xxxx.github.io)。

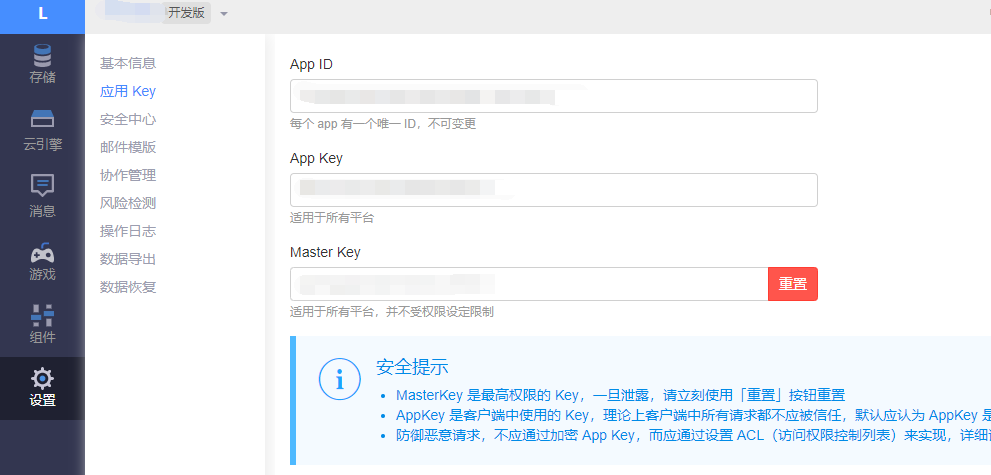
5.在同一界面,选择应用Key选项,这里的 App ID 、App Key是我们接下来的主题配置文件所需要的。

Valine配置
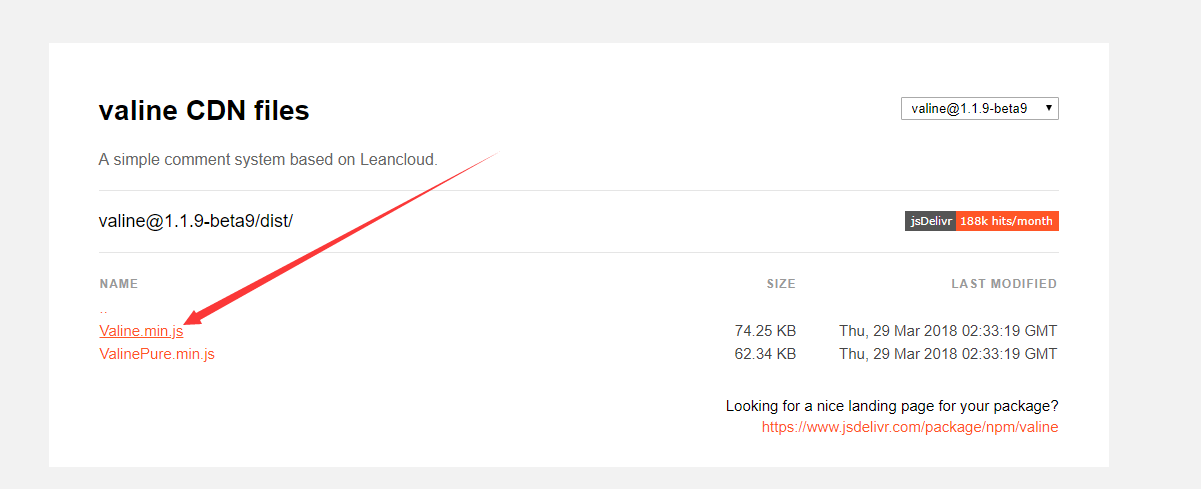
1.首先下载最新的 Valine.min.js 核心代码库到本地。在页面上js上方右键链接另存为某一位置,最终Valine.min.js 放置于next\source\js\src\ 
2.打开valine配置文件进行配置
valine配置文件路径:next\layout\_third-party\comments\valine.swig
1 | {% if theme.valine.enable and theme.valine.appid and theme.valine.appkey %} |
主题配置文件配置
主题配置文件路径:next\_config.yml
打开_config.yml使用Ctrl+F搜索到valine
进行如下配置:
1 | # Valine. |
附加内容
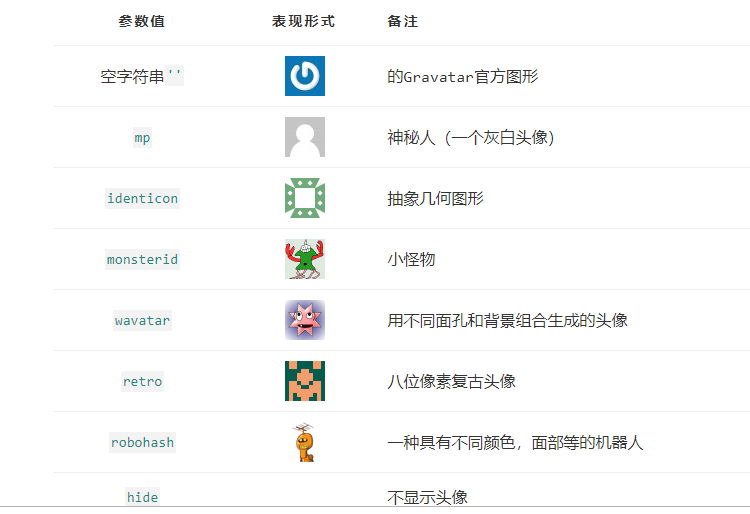
评论者头像可以进行如下设置:

Valine目前使用的是Gravatar作为评论列表头像。
请自行登录或注册Gravatar,然后修改自己的头像。
评论的时候,留下在的Gravatar注册时所使用的邮箱即可。
感谢gravatar.cat.net提供的它的镜像就是服务。
如果你修改了头像后发现没有更新,请不要慌张,因为
gravatar.cat.net有七天的缓存网络出版总库,安静的等待吧〜
Over Ending(结束语)
AddThis 配置告一段落,其余的AddThis 请在官网自行配置,自己去探索吧!
注:
如果还有不了解的,可以在右下方与博主在线沟通