效果图:

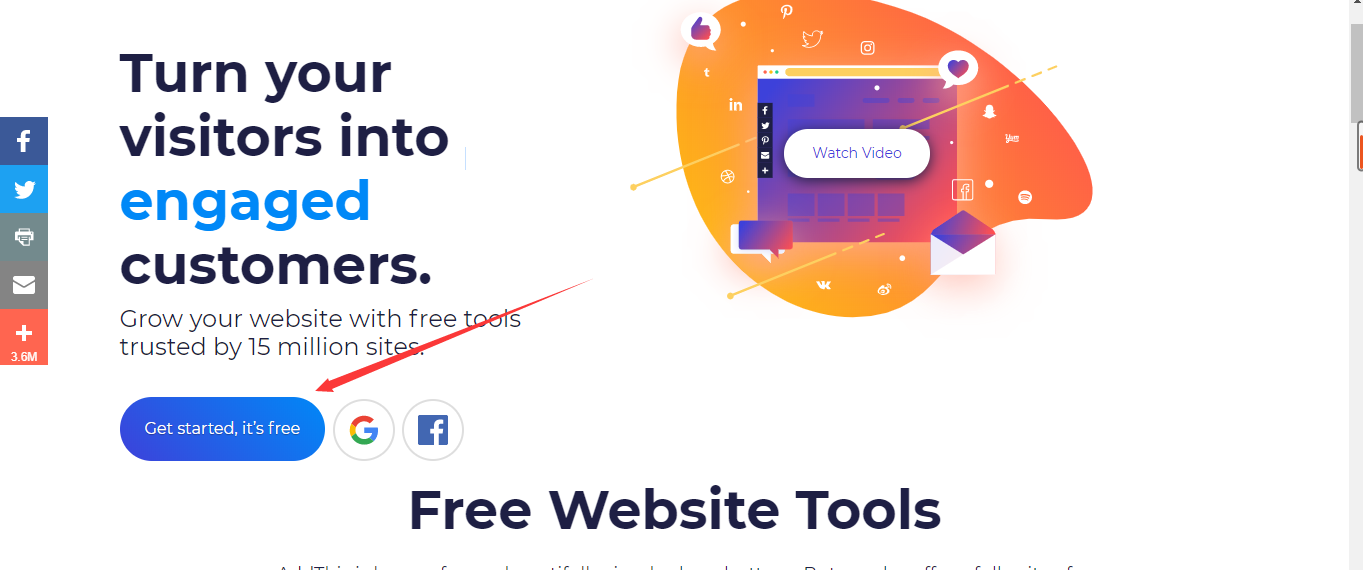
使用ThemeNexT主题集成AddThis- Turn your visitors into engagedcustomers.
AddThis官网配置
1.首先点击AddThis至官网注册账号
如下图:
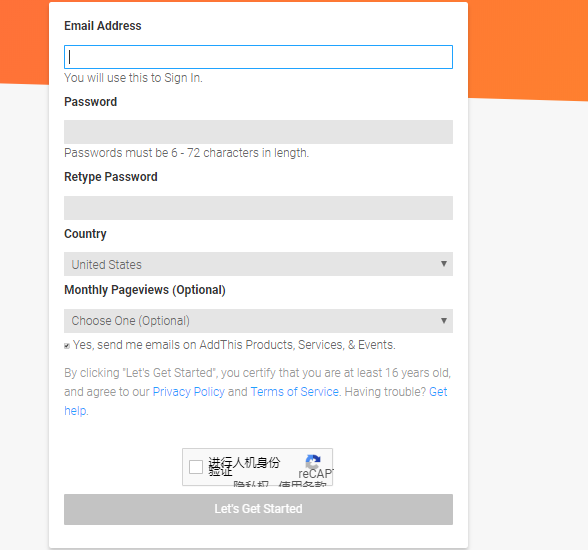
2.进入注册界面后进行住注册,当然国家country当然是选择China啦!

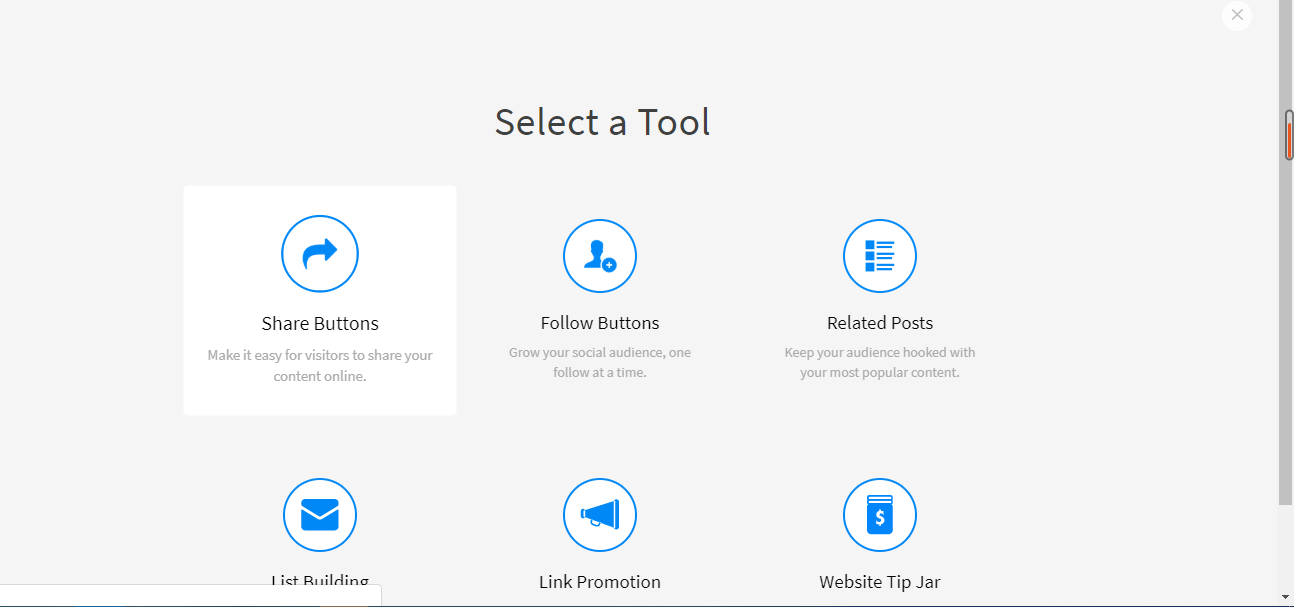
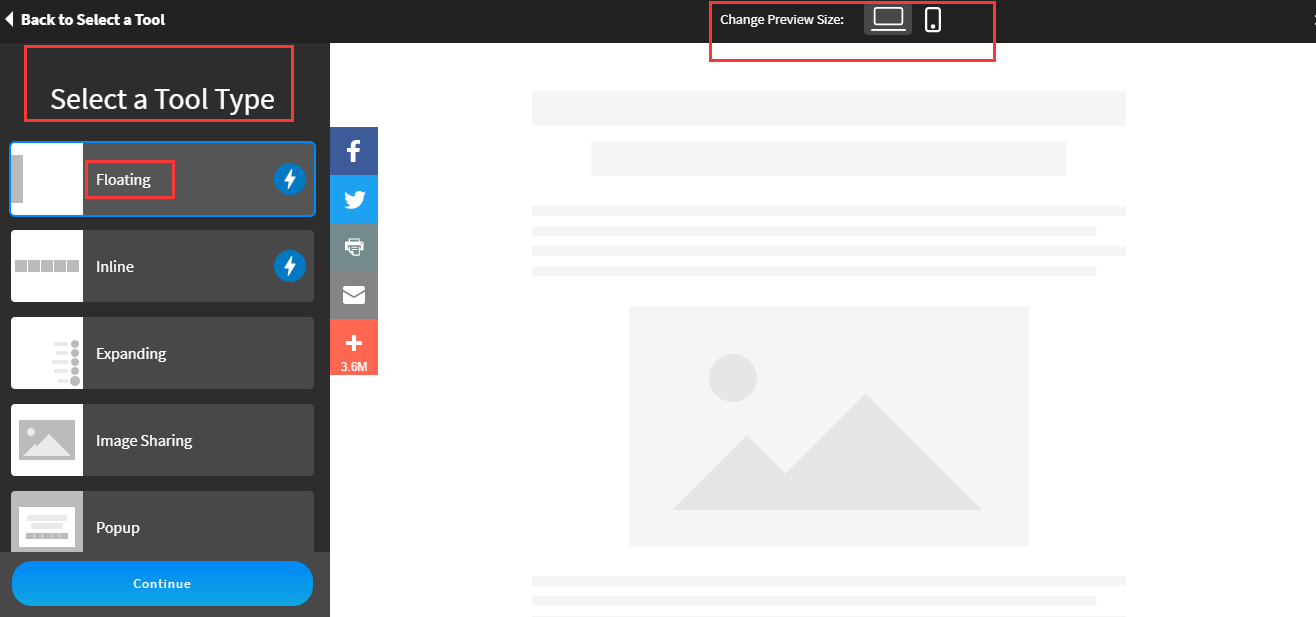
3.选择一种工具类型(Select a Tool),我们选择第一种(Share Button)分享按钮。

3.选择显示样式(Select a Tool Type),AddThis提供了7种显示样式,你可以更加左边菜单栏点击,右边会自动显示你选择的相应样式。值得注意的是。在其右上角可以切换PC和Phone显示

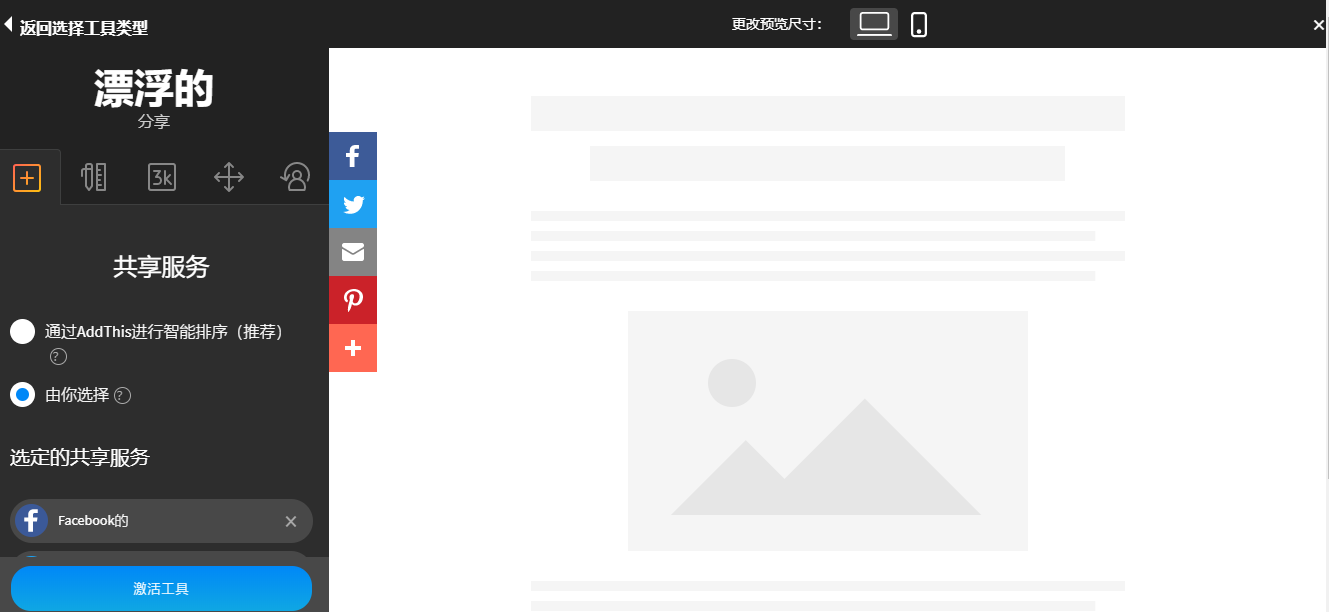
4.选择Continue之后进入分享样式设计界面。第一个可以设计你要显示的主要应用,第二个设计在手机上的显示样式和大小,第三个设计分享计数器针对个人等选项,第四个设计分享组合的位置,宽度,偏移量,第五个用来设置该分享是否要显示在主页上等配置。
如图:
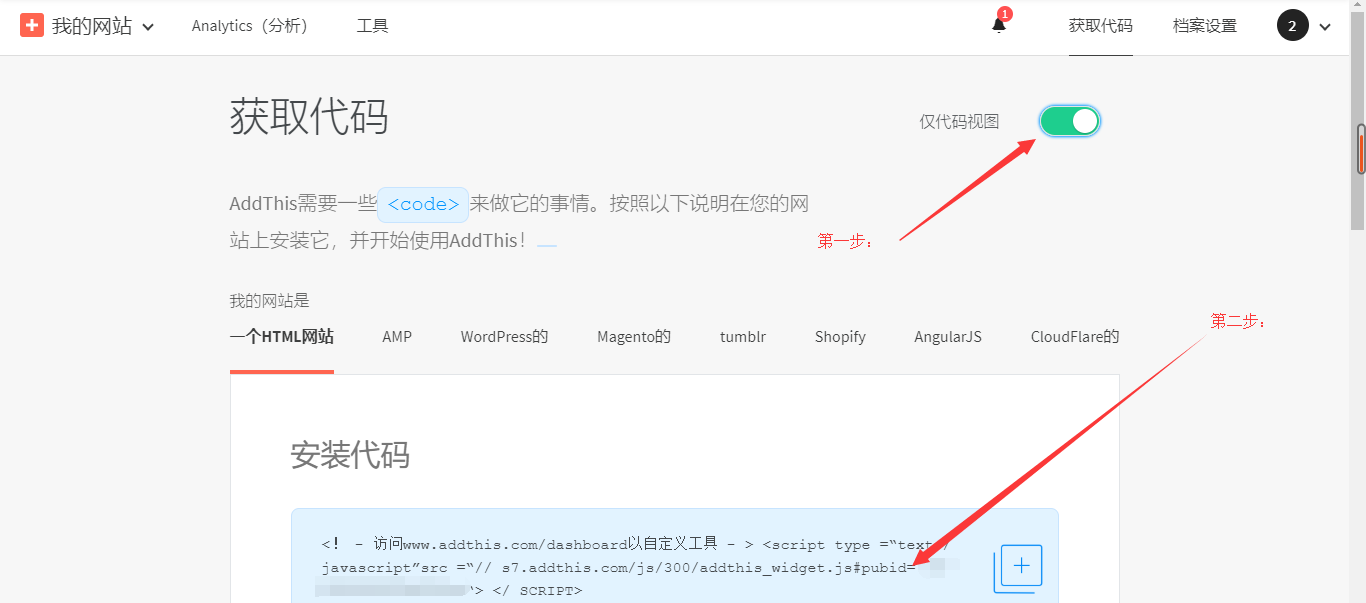
5.设置完成后进入该页面选择仅代码视图打开,可以看到生成的代码,从而获取主题配置文件所需add_this_id也就是当前页面的pubid。

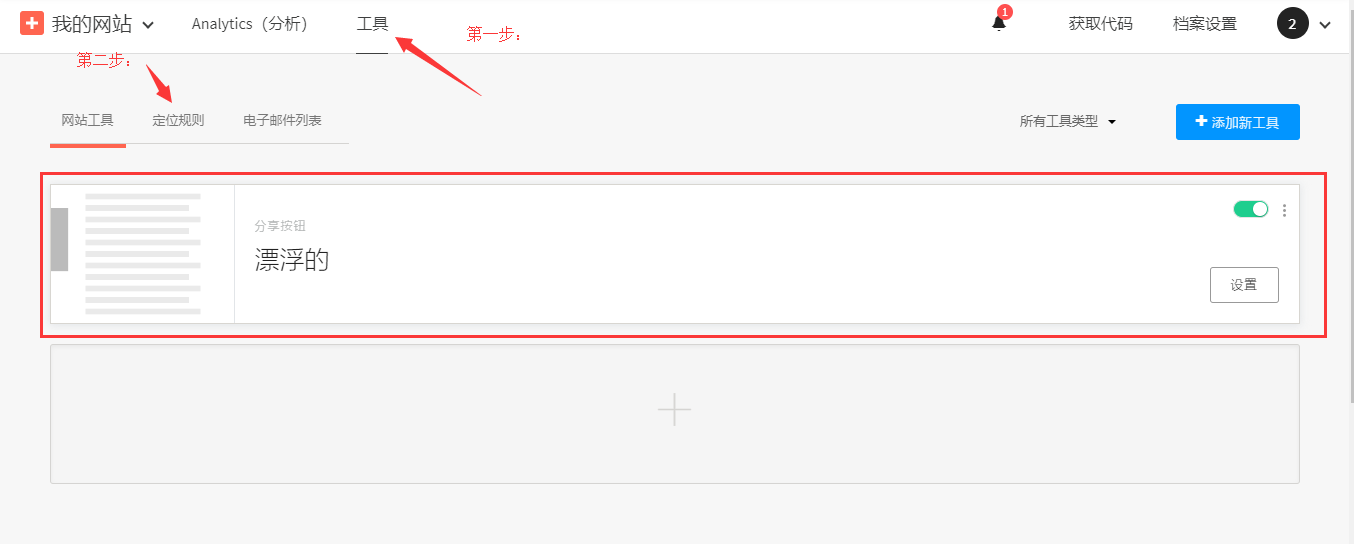
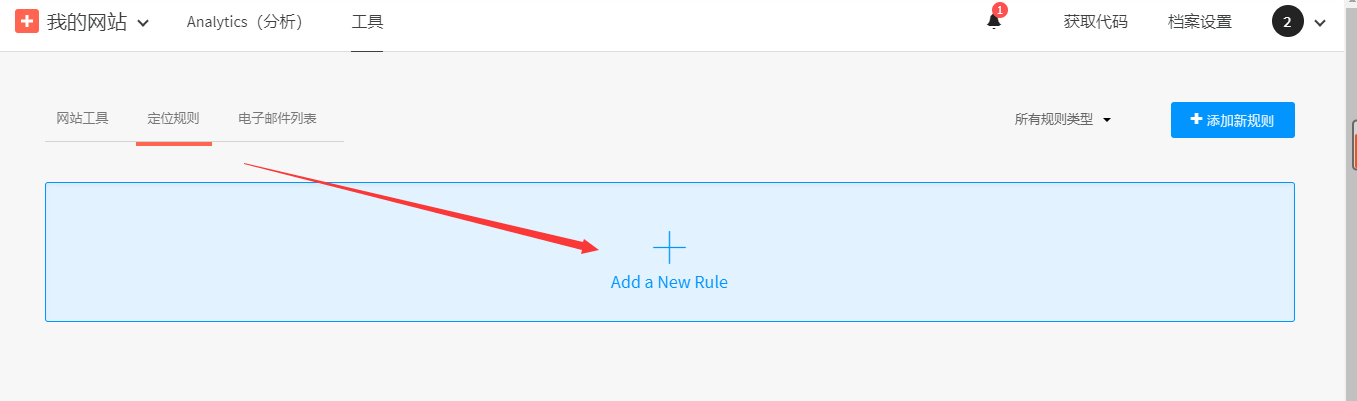
6.点击之前页面左上角的工具菜单栏进行配置,红框中即为刚才配置的分享按钮,点击箭头指向的定位规则配置要显示的网站。

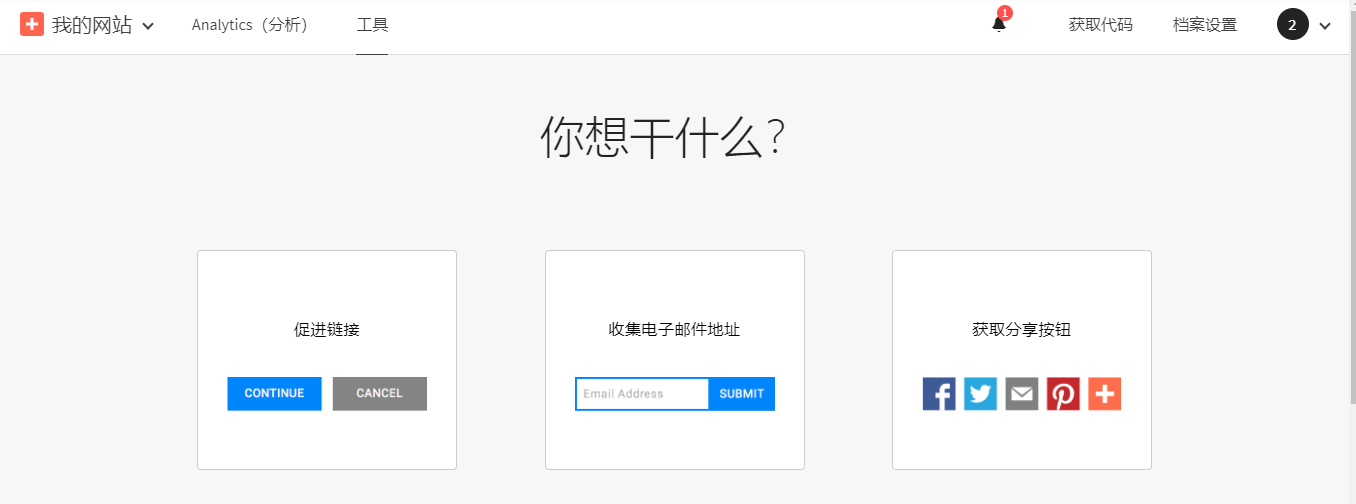
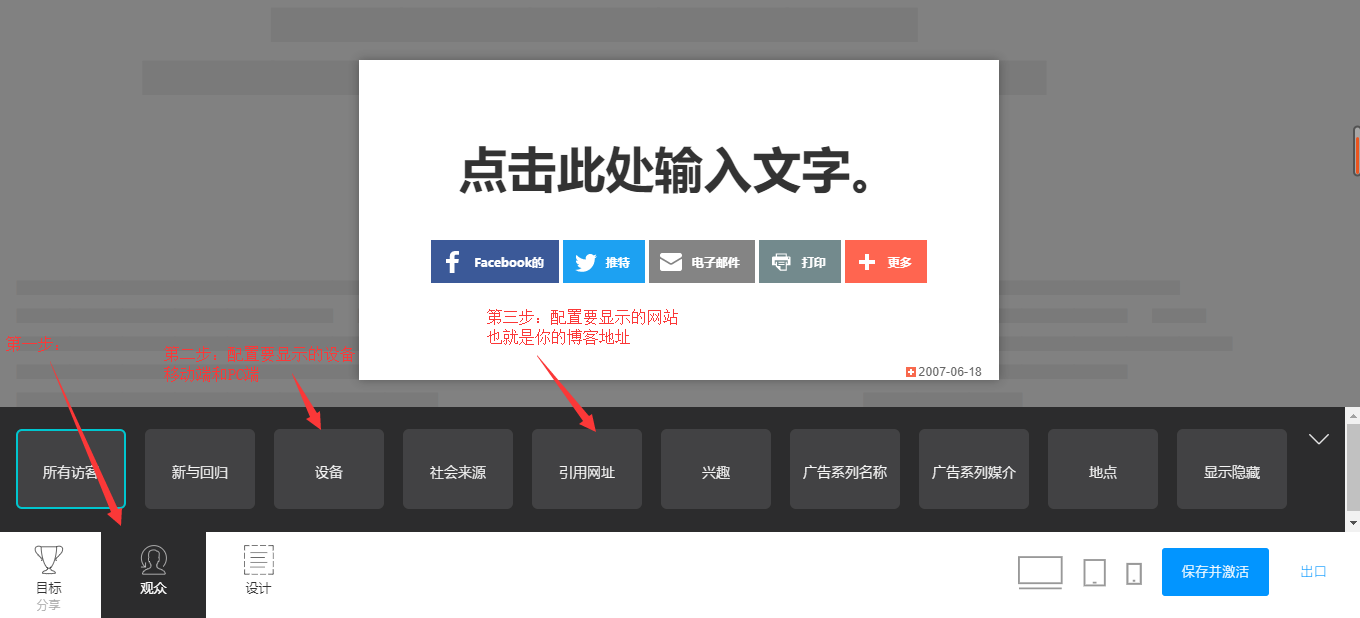
7.点击定位规则添加定位规则配置,选择最右边的获取分享按钮,点击观众开始进行你想要的网站配置信息,设置完成后保存并激活,官网配置完成。
如图:


配置主题文件
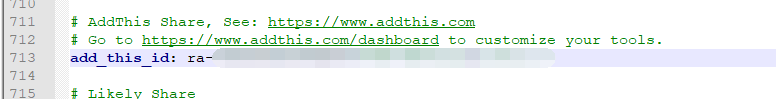
在_config.yml文件Ctrl+F 搜索 add_this_id配置官网中获得的pubid(建议RA采用小写ra)
配置如图:
Over Ending(结束语)
AddThis 配置告一段落,其余的AddThis 请在官网自行配置,自己去探索吧!
注:
如果还有不了解的,可以在右下方与博主在线沟通